UDG:
UX-Check Adidas: Durchschnitt oder Weltspitze?
Adidas will das "weltweit beste Sportartikelunternehmen sein". Doch wird die Website der Herzogenauracher diesem Eigenanspruch gerecht? Die Digitalagentur UDG nimmt sich adidas.de vor.

Foto: UDG
Auf den ersten Blick machen viele Webseiten einen gelungenen Eindruck. Doch wie sieht es bei der User Experience aus, die nur Experten beurteilen können? Um das herauszufinden, analysiert Jörg Heidrich*, Executive Director UX der UDG United Digital Group, die UX bekannter Webseiten.
"Spitzensportler geben sich nicht mit dem Durchschnitt zufrieden. Wir auch nicht. Wir haben ein klares Ziel: das weltweit beste Sportartikelunternehmen sein." – So die Aussage eines der weltweit größten und bekanntesten Hersteller von Sportartikeln. Wird Adidas dem proklamierten Anspruch an Bestleistung auch digital gerecht? Wir testen es in unserem UX-Check von adidas.de.
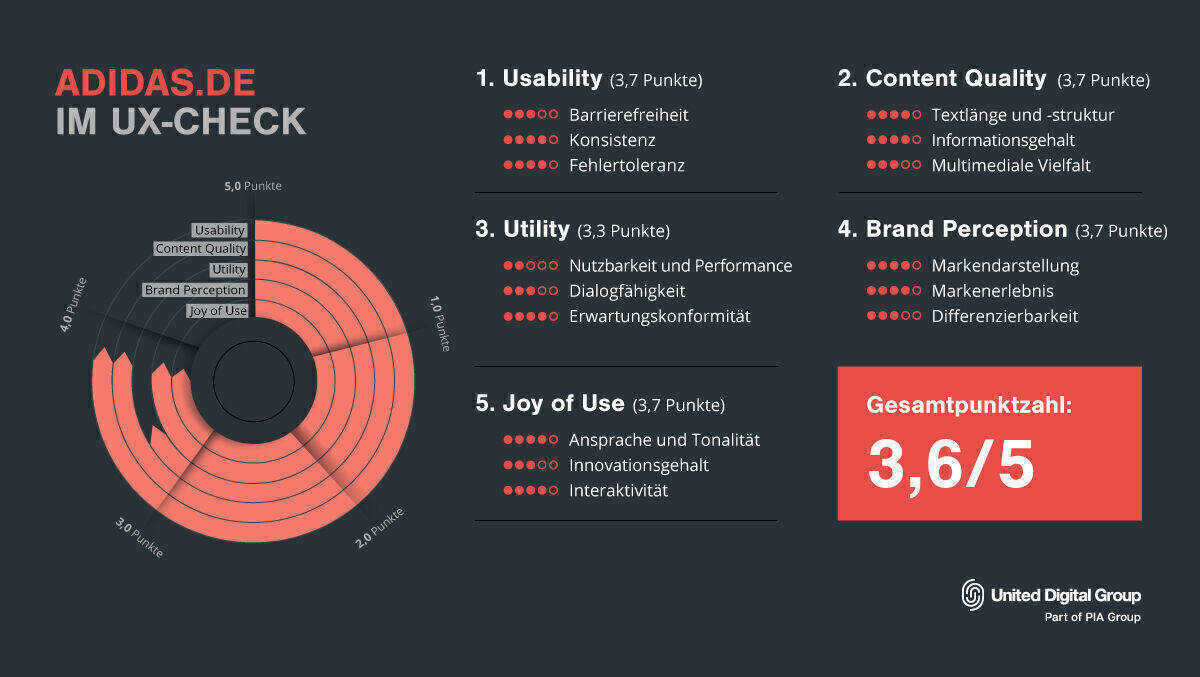
Erste Etappe: die Usability der Website. Mit 3,7 Punkten erzielt Adidas hier ein gutes Ergebnis.
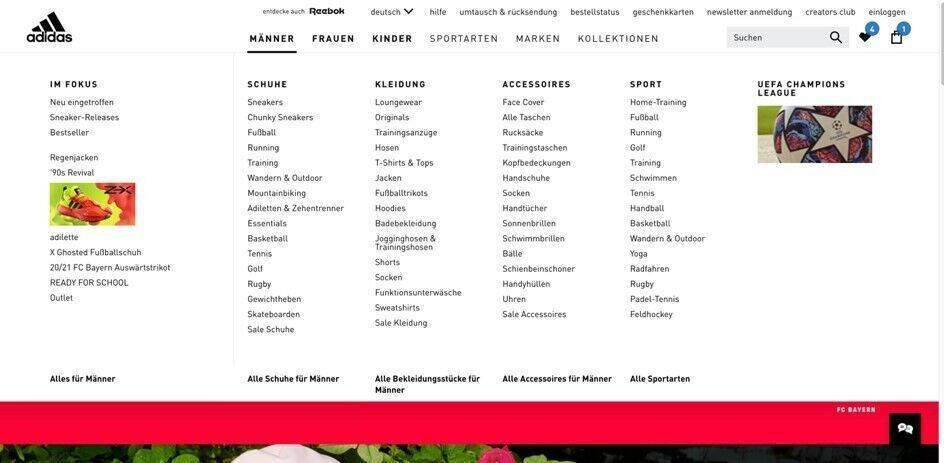
Die Website präsentiert sehr viele Navigationspunkte, die sich in der Hauptnavigation jedoch gut lesbar präsentieren. Die Wahl eines Mega-Menüs ist an dieser Stelle goldrichtig. Gut gelöst: Die relevantesten Navigationspunkte sind durch einen Bold-Text hervorgehoben und führen das Auge gut beim Scannen der Kategorien. Ein kleines Detail erspart dem Nutzer Frustration: Die Hauptnavigation reagiert wenige Millisekunden verspätet auf den Mouse Over. So wird beim Interagieren mit dem Mega-Menü vermieden, versehentlich in eine andere Sektion zu wechseln.
Die Links sind über die Website hinweg prinzipiell einheitlich gestaltet. Das an wenigen Stellen die Unterstreichung fehlte, schreiben wir einem technischen Fehler zu. Das Logo von Adidas ist erwartungskonform in der oberen linken Ecke platziert. Das ist ebenso positiv zu bewerten, wie der konsistente Einsatz von Icons zur bildhaften Unterstützung. Die Farbwahl auf der Seite ist sehr reduziert. Der Einsatz erfolgt akzentuiert und funktionsbezogen. So wird beispielsweise Blau konsistent in allen Bereichen als Farbe für Benachrichtigungen genutzt.
Der Großteil der Texte auf adidas.de hat ein gutes Kontrastverhältnis und unterstützt so die Lesbarkeit für eine breite Zielgruppe. Einige der Texte innerhalb der Bühne sowie der Video-Kacheln sind hier Ausnahmen und erreichen keinen WACG-Standard. Die Navigation via Tabulator-Taste stellt Nutzer vor Herausforderungen. Das gewählte Element wird nicht hervorgehoben, weshalb nicht ersichtlich wird, an welcher Stelle sich der Cursor gerade befindet. Dieses Verhalten ist jedoch erfreulicher Weise bei der Benutzung eines Screenreaders nicht zu beobachten. Bei beiden alternativen Navigationswegen sind hingegen Elemente wie Pop-Ups oder das Kontaktmodul nicht erreichbar und können infolgedessen nicht bedient werden.
Im Produktbereich sind bei Bildern Alt-Texte sinnvoll gepflegt. In anderen Bereichen, wie beispielsweise den Spieler Stories, sind leider keine vorhanden. Positiv ist anzuführen, dass Text im Bild – eine häufige Usability Hürde – in den meisten Fällen vermieden wird.
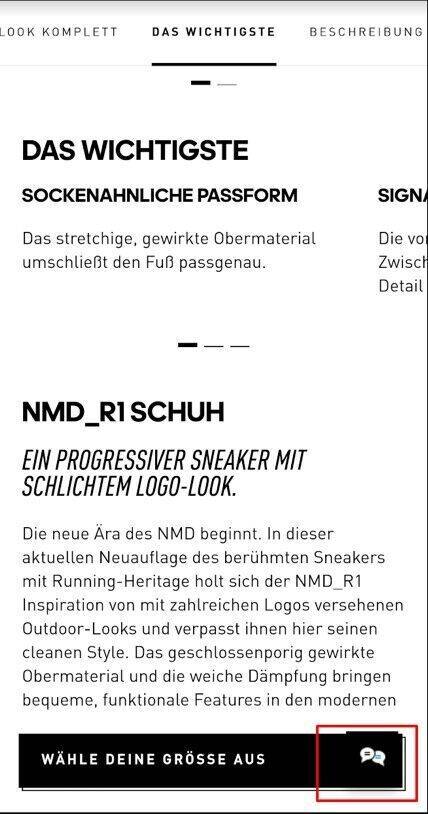
Die mobile Variante von adidas.de ist gut umgesetzt und ermöglicht dem Nutzer eine einfache Bedienung. Einzelne Elemente werden aktuell nicht der Größe angepasst und stechen so aus dem ästhetischen Gesamtbild. Der "Wähle deine Größe"-Button, welcher am unteren Rand fixiert wird, ist eine charmante Idee und steigert die Usability. Die Überlagerung mit dem kleineren "Kontakt" Button kann jedoch zu Verwirrung führen.
Die wenigen auf der Website vorhandenen Formulare sind gut bedienbar gestaltet. Die Textfelder zeigen während der Eingabe von Daten ein Label. Wird ein Feld inkorrekt ausgefüllt oder ausgelassen, unterstützt eine Markierung den Nutzer mit einem erläuternden Text bei der Fehlerbehebung. Eine kleine Optimierungsmöglichkeit: der bei Pflichtfeldern bekannte Stern wird nicht erläutert.
Content Quality
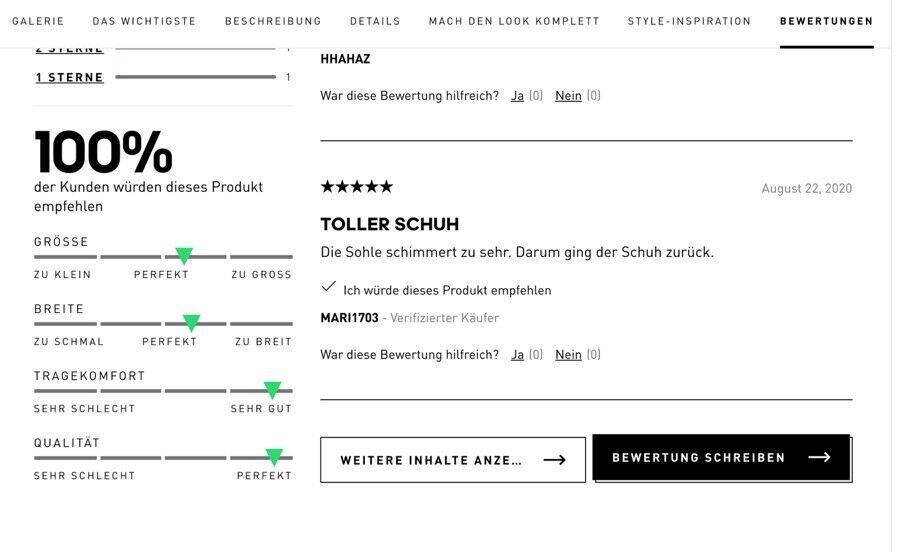
Etappe 2: Wie gut performt der Content auf dem Weg ins Ziel? Gute 3,7 von möglichen fünf Punkten vergeben wir für die Qualität der Texte und Medien auf adidas.de. Die Website bietet hochwertigen und relevanten Content in ausreichendem Umfang. Gute Beispiele sind hierfür die detaillierten Pflegehinweise oder die Hilfe bei der Größenermittlung. Ebenso gut umgesetzt ist die Bewertung der Produkte durch Kunden, welche unter anderem in Kategorien wie Größe, Breite, Tragekomfort und Qualität erfolgt. Dies unterstützt die Kaufentscheidung und ist ästhetisch ansprechend umgesetzt.
Die Website wird durch viele große Bilder und das ein oder andere Video lebendig. Inhalte aus Instagram und Youtube bereichern das Erlebnis darüber hinaus. Produktbilder sind durchgängig vom Hintergrund neutral freigestellt abgebildet. Alle Bilder und Videos haben eine gute Auflösung sowie qualitativ guten Ton.
Utility
Hinsichtlich Performance müssen Sportinteressierte in Etappe drei leider einen langen Atem mitbringen. Die Dimension Utility erreicht lediglich 3,3 Punkte. Hauptgrund ist die Geschwindigkeit der Seite. Die mobile Variante der adidas.de erreicht nur 16 von 100 möglichen Punkten beim Google-Speed-Test. Dies ist auch der subjektiv erlebbare Eindruck bei der Nutzung der Seite. Es dauert ungewohnt lang, bis sich Produktübersichten geladen haben oder bis Eingaben ausgeführt werden. Dies ist besonders frustrierend, wenn unabsichtlich erneut eine Eingabe erfolgt und somit ein Vorgang abgebrochen oder in eine falsche Richtung geleitet wird. Auch die Desktopversion zeigt mit 47 Punkten im Speed Test deutliches Ausbaupotential.
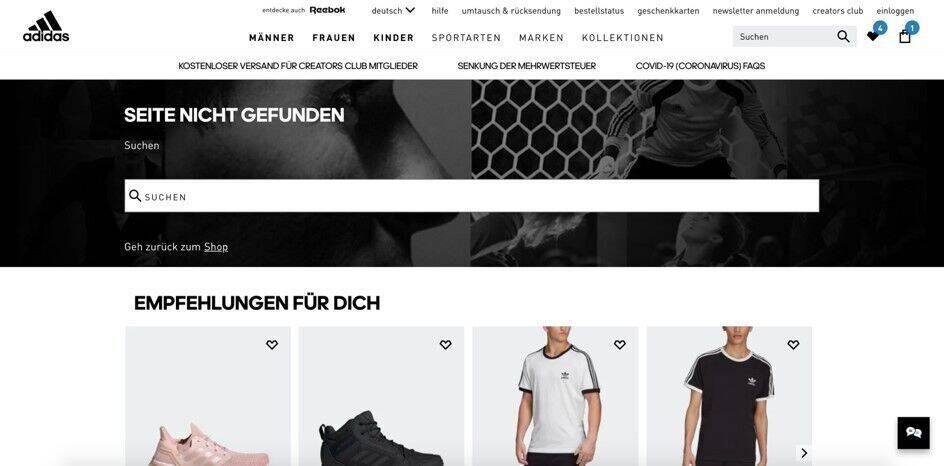
Positiv ist die 404 Error-Seite umgesetzt. Sie führt nicht in eine Sackgasse, sondern mit einem einfachen Klick wieder auf die Startseite. Darüber hinaus unterstützt die gezeigte Suchfunktion, weiter nach dem gewünschten Ergebnis zu suchen.
Der Weg zum physischen Erlebnis der Produkte ohne Kauf im Online-Shop kann nicht überzeugen. Bei der Händlersuche werden die Eingabefelder am rechten oberen Rand nicht direkt wahrgenommen. Die prominente Platzierung des "Weniger warten, mehr shoppen"- Buttons behindert die Sicht. Mehrere Suchanfragen in Großstädten endeten im Test ohne Ergebnis. "Tut uns leid, wir konnten in der Gegend, in der du gesucht hast, keinen Store finden" – diese Nachricht trat bei der Umkreissuche in derselben Stadt weniger auf. Für uns nur durch einen technischen Fehler zu erklären. Die Erweiterung der Kartenansicht ist nicht erwartungskonform umgesetzt und wird eher durch Zufall gefunden. Hier wäre es von Vorteil, den Ausschnitt der Karte direkt nach der Suche so zu wählen, dass mindestens ein Store im weiteren Umkreis angezeigt wird. Ein klarer Nachteil beim spontanen Shoppingwunsch: die Händlersuche ist nicht mobil umgesetzt. Die Weiterleitung auf die Desktopseite frustriert mit der schlechten Bedienbarkeit auf dem Smartphone.
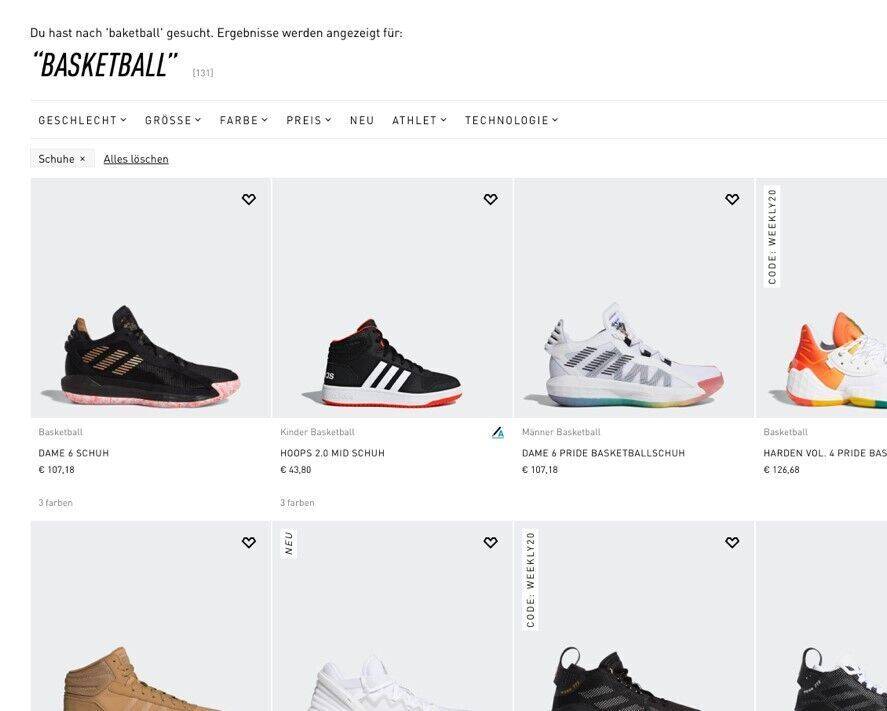
Punkten kann adidas.de mit der modernen Suche. Diese zeigt schon während der Eingabe passende Suchvorschläge mit Trefferanzahl und Produkten an. Das Suchfeld ist sehr gut umsetzt und führt den Nutzer schnell zum Ziel. Die Suche verzeiht auch kleine Rechtschreibfehler, wie zum Beispiel den Suchbegriff "Baketball" und liefert valide Ergebnisse. Diese können nachträglich gefiltert werden und führen so schnell zum gewünschten Produkt.
Die Anmeldung für den "Creators Club" von Adidas scheint auf den ersten Blick unkompliziert. Es werden wenige Daten verlangt, das Formular ist stimmig aufgebaut und es gibt Social Sign-Ins von Google oder Facebook. Die Anmeldung mit E-Mail verlief hingegen erfolglos. Die Meldung "Unerwarteter Fehler. Bitte versuch es noch einmal." tauchte wiederholt auf. Auch nach Versuchen mit alternierenden E-Mail-Adressen oder unterschiedlichen Browsern war das Anlegen eines Accounts nicht möglich. Eine sprechende Erklärung oder Hilfestellung könnten diese negative Experience deutlich verbessern.
Eine Hilfestellung bei Fragen oder Problemen kann auch ein Chat bieten. Diesen gibt es bei Adidas. Vor der Möglichkeit der Kontaktaufnahme müssen hier allerdings Pflichtfelder ausgefüllt werden. Vorname, Nachname und die Emailadresse sollen eingetragen werden. In der Anwendung wird nicht deutlich, wofür diese Daten erhoben werden. Eine ungewöhnliche Vorgehensweise, die sich negativ in der Wertung niederschlägt.
Creators Club
Einbiegen auf die Zielgerade: die Etappe Markenwahrnehmung. 3,7 Punkte können wir auch in dieser Kategorie vergeben. Die Website repräsentiert die Marke Adidas gut. Die Wirkung ist dynamisch, sportlich und betont den modernen Charakter der Marke. Durch den "Creators Club" sollen Markenerlebnis und Markenbindung gestärkt werden. Das funktioniert, obwohl die Treuepunkte nicht für Rabatte, sondern für exklusive Zugänge oder Vorkaufsrechte eingesetzt werden können.
Der hohe Fokus auf die Produkte und ihre Darstellung hat jedoch auch negative Aspekte. Der gestalterische Minimalismus verringert die Differenzierbarkeit beim Kunden. Auch wenn sie sich im Detail unterscheiden, wirken die Websites von Adidas und dem Hauptkonkurrenten Nike sehr ähnlich, insbesondere im Store-Bereich. Verschenktes Potenzial in der Markenwahrnehmung, die sich negativ auf die Wertung auswirkt.
Joy of Use
Jubel beim Zieleinlauf: der Joy of Use erreicht 3,7 Punkte. Zeig uns deinen Style ist eine gute Idee, um die eigenen Produkte in sozialen Medien und auf der Website zu präsentieren. Bilder vom eigenen Adidas-Produkt, die auf Instagram mit einem bestimmten Hashtag gepostet werden, können so den Weg auf die offizielle Website finden.
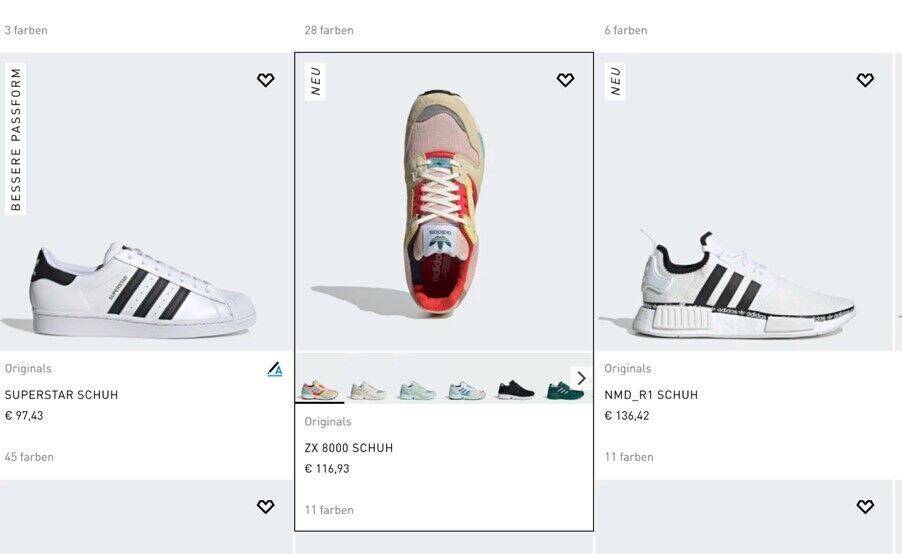
Schnell sein, auch bei der Variantenauswahl: die Farbvorschau bei den Produktkacheln zeigt auf Hover direkt die verfügbaren Farbvarianten und eine alternative Ansicht des Produktes.
Weiterer Pluspunkt: die Angabe von Körpergröße oder Brustumfang des abgebildeten Models sowie der getragenen Größe hilft bei der Vorauswahl zum eigenen Wunschprodukt.
Wenngleich alle genannten Features hilfreich sind und in der Anwendung Spaß machen, sind sie nicht völlig neu. Disruptive digitale Ideen sind aktuell auf adidas.de nicht zu finden.
Das Fazit
Ein Spitzensportler ist die Website von Adidas. Mit 3,7 Punkten im UX-Check landet die Seite über dem Durchschnitt. Für die Weltspitze reicht es jedoch nicht. Dringend nachgebessert werden sollte bei der Geschwindigkeit sowie der Händlersuche. Die Registrierung für den Creators Club sollte künftig ohne Probleme funktionieren. Besonders positiv zeigen sich der insgesamt gute Online-Shop mit schönen Ideen, die Community einzubinden, bei dem der Kaufprozess nicht nur funktioniert, sondern Spaß macht.
*Jörg Heidrich ist Executive Director User Experience bei UDG | Part of PIA Group, eine der führenden Agenturen in Deutschland im Bereich der digitalen Transformation.
Der 38-jährige verfügt über mehr als 15 Jahre Berufserfahrung in Digitalagenturen und über umfangreiches Wissen in den Bereichen User Experience, digitale Produktentwicklung und Marketing.
Zur Methodik: Untersucht wurde im August 2020 die User Experience anhand der fünf Hauptkriterien Usability, Content Quality, Utility, Brand Perception und Joy of Use in jeweils drei Unterkriterien. In den Unterkriterien werden jeweils bis zu fünf Punkte vergeben, deren Mittel dann die Punktzahl des Hauptkriteriums bildet. Deren Durchschnitt wiederum ergibt das Gesamtergebnis von maximal fünf Punkten.